Site responsive : C’est quoi et ça sert à quoi ?
Ordinateurs, tablettes, smartphones... beaucoup de formats d'écrans et peu de sites qui s'adaptent, découvrez la définition du terme "site responsive".

Ordinateurs, tablettes, smartphones... beaucoup de formats d'écrans et peu de sites qui s'adaptent, découvrez la définition du terme "site responsive".

Avez-vous déjà entendu parler du terme « site responsive » ou pour faire plus français « site adaptatif » ? Avec la multiplication des formats d’écrans d’ordinateurs, de tablettes et smartphone, il est devenu primordiale d’avoir un site qui s’adapte à l’écran de l’utilisateur.
Surtout, quand on sait que selon une étude de Meta Media, 50% des français possédaient un smartphone en 2013, on peut avec l’évolution vers la 4G que ce taux attendra rapidement 60% dès 2015.
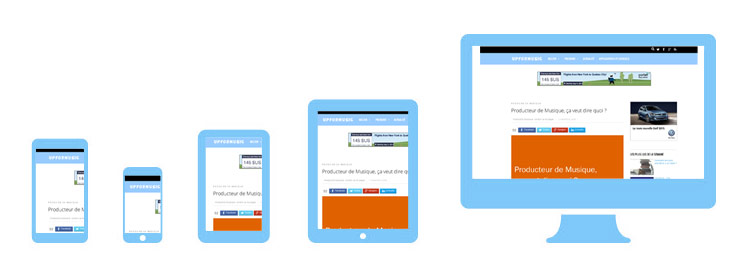
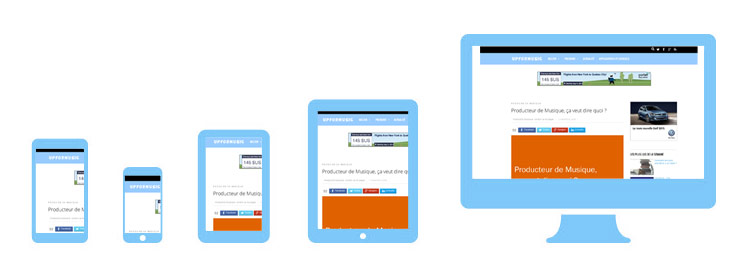
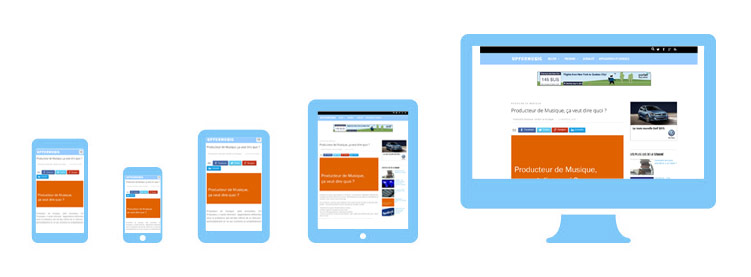
Dans l’image ci-dessous, vous avez un exemple concret de notre site Up For Music et de son affichage en mode responsive, c’est à dire que le site s’adapte à tous les formats d’écrans, plus haut un autre exemple si ce dernier ne s’adaptait pas à l’écran… vous en conviendrait, il n’y a pas photos !

C’est simple, diminuez la fenêtre dans laquelle vous naviguer actuellement, si le site s’adapte progressivement à chaque fois que la fenêtre se réduit, votre site est responsive, si le site ne bouge pas, c’est qu’il ne l’est pas.
Si cela ne fonctionne pas, connectez-vous à votre site depuis un téléphone portable, si ce dernier est adapté à l’écran, vous n’avez rien à faire, si ce n’est pas le cas il va falloir penser à faire une mise à jour totale du thème de votre site d’artistes.